Markdown
Type
.mdin the first line of an input cell


Markdown Syntax
Headings
Use # for headings, increasing the number of # for smaller headings:
.md
# Heading 1
## Heading 2
### Heading 3
Emphasis
Use * or _ for italics, and ** or __ for bold:
.md
*italic* or _italic_
**bold** or __bold__
Lists
Create unordered lists with *, +, or -, and ordered lists with numbers followed by a period:
.md
- Item 1
- Item 2
- Subitem 1
1. First item
2. Second item
3. Subitem 1
Links
Create links using [text](URL):
.md
[Tree](https://en.wikipedia.org/wiki/Tree)
Images
Embed images using :
.md

Files can be remote or local (in the notebook folder). Try dragging and dropping any image into a markdown cell.
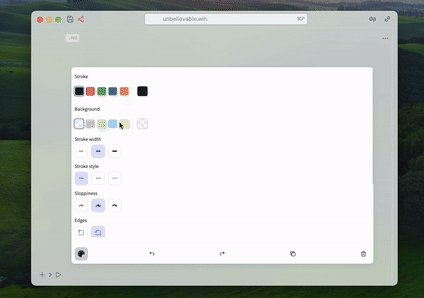
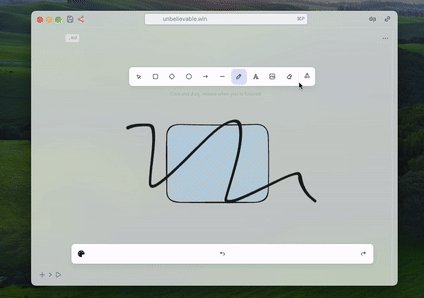
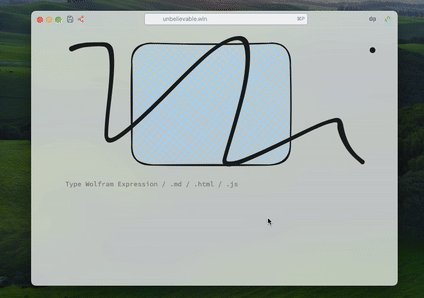
Drawings
We use the amazing Excalidraw editor for complex drawings, right inside a markdown input cell. Try typing:
.md
!![]
A corresponding SVG image will be generated in the output cell.
See the GIF animation below:

You can drag and drop images 🏞️ on the canvas. It will be uploaded and stored in the notebook
If you want to copy the canvas as PNG or SVG - use context menu on the canvas
Blockquotes
Create blockquotes using >:
.md
> This is a blockquote.
Code
Use backticks for inline code and triple backticks for code blocks:
.md
`inline code`
code block
.md
Horizontal Rule
Create a horizontal rule with three or more dashes, asterisks, or underscores:
---
***
___
Tables
Create tables using pipes | and dashes -:
.md
| Header 1 | Header 2 |
|----------|----------|
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
Highlighter
Use == to highlight text:
.md
==Hello World==
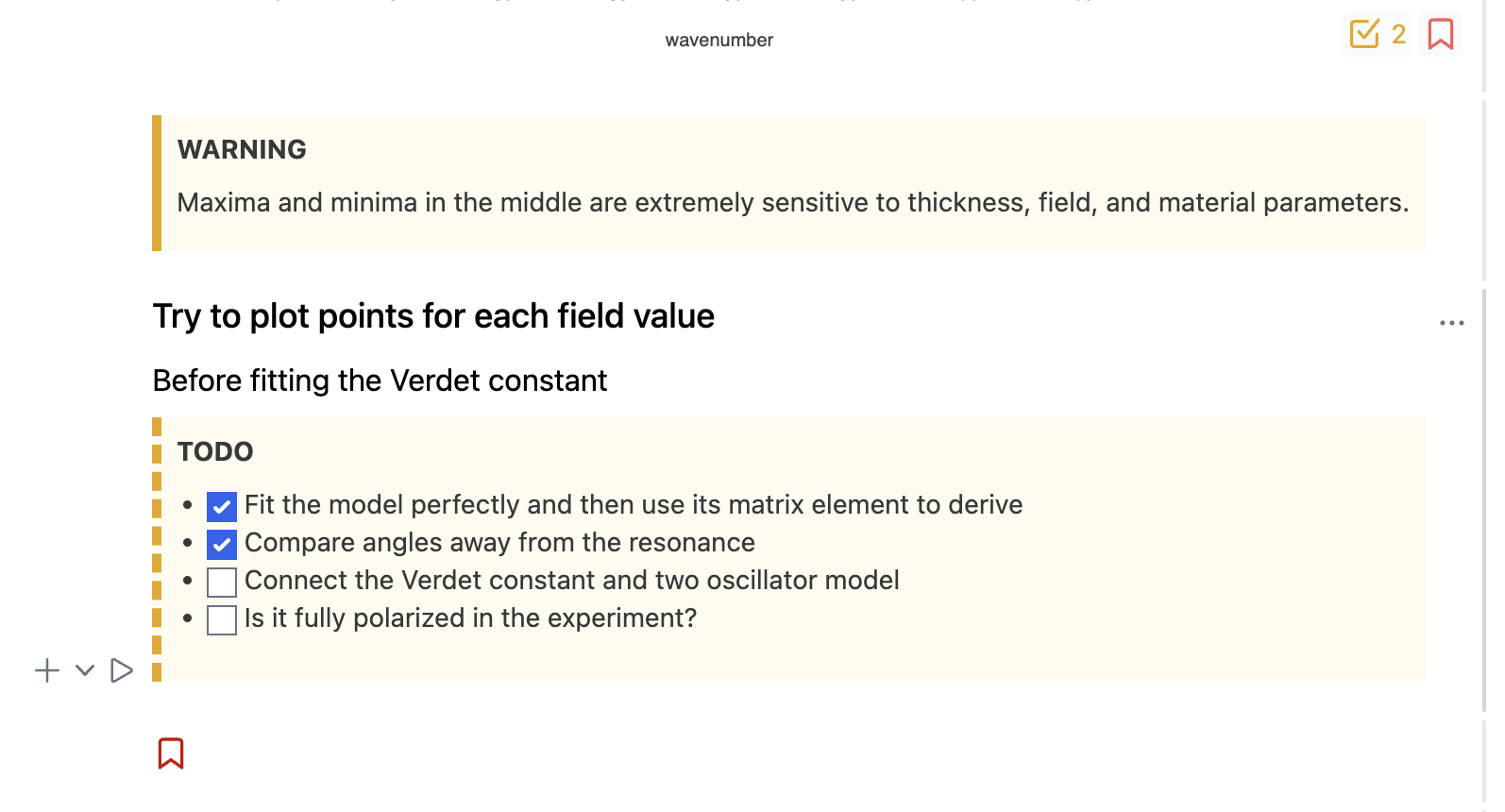
Admonitions
Use the following syntax:
.md
:::tip
Use admonitions!
:::
The following types have special highlighting: tip, info, warning, danger, and todo. Unknown types will be treated as info.
You can also define your own custom type:
.html
<style>
.admonition.yourtype {
background-color: pink;
}
</style>
TODO Lists
The todo tag adds a live button-counter at the top of the page, serving as a reminder.

Bookmarks
You can place a bookmark on the page using:
.md
@bookmark
It will appear as an icon at the top. Clicking it will scroll to the bookmarked content.
Page breaks
For printing exported PDF or Static HTML it comes handy to control page breaks manually. Use:
PageBreakAbovePageBreakBelow
For example
.md
Here it breaks in two
<PageBreakBelow/>
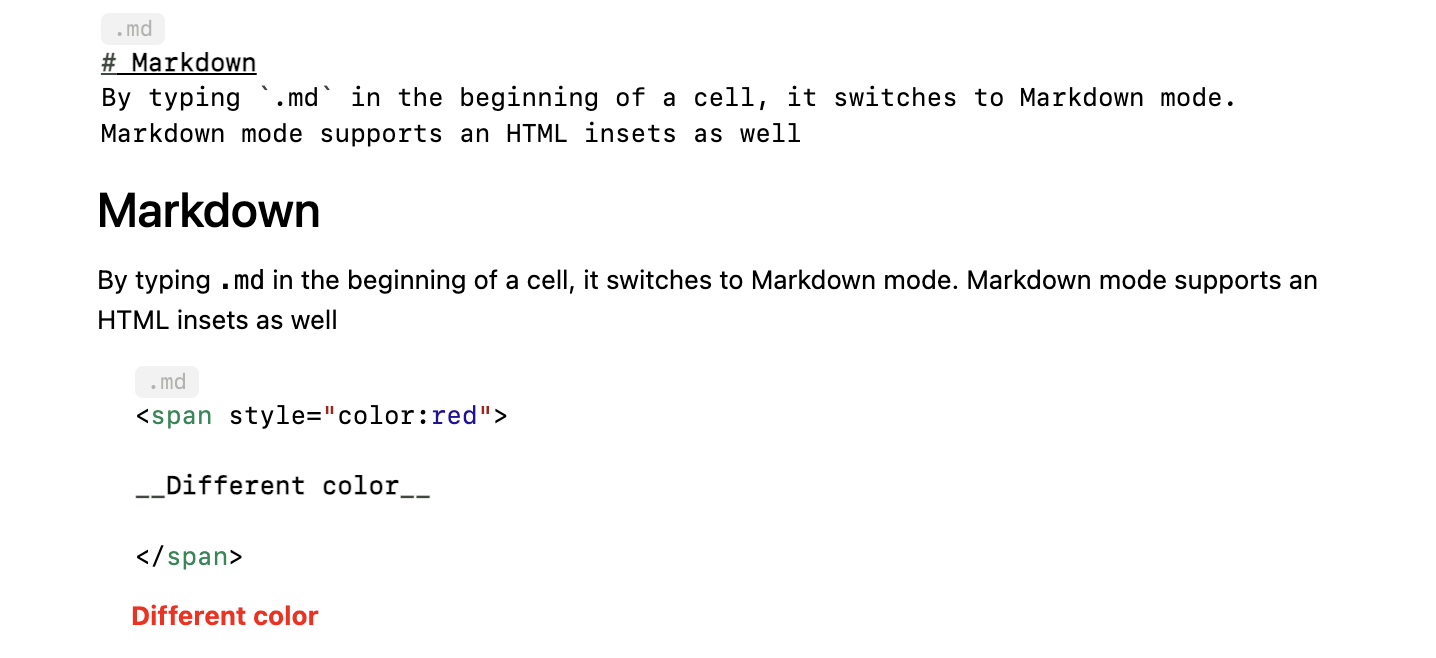
Pure HTML
You can use plain HTML tags to stylize markdown or embed media objects.
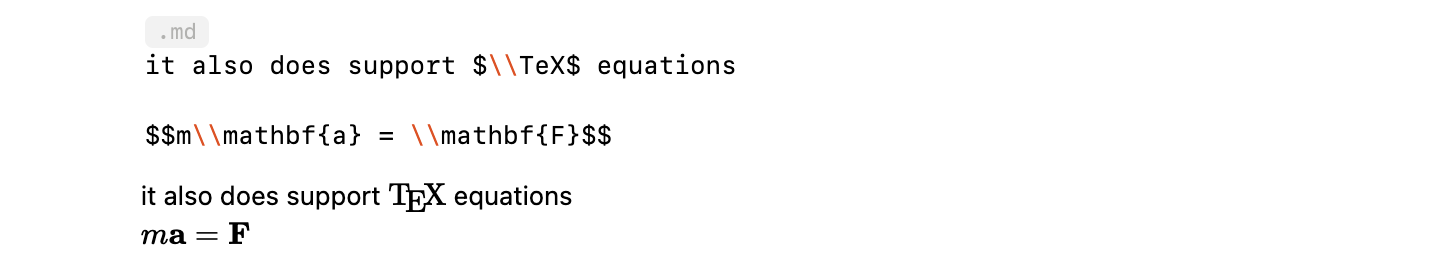
LaTeX
We use KaTeX as the render engine. To write an equation, wrap it inside $ for inline or $$ for a block:
.md
$$
E = \\hbar \\omega
$$
If you don't want to escape Markdown commands in your LaTeX code, please, consider to use LaTeX cell type
Backslashes
To have full compatibility with Markdown syntax you have to escape all backslashes. For example, write \\alpha instead of \alpha.
Trailing underscores
To avoid misinterpretation for __ markdown command, you need to escape such cases. For example, instead of this
$$
\hat{\alpha}_{x} - \hat{\beta}_{}
$$
as a minimal patch one can escape the very last one ⤵️
$$
\hat{\alpha}_{x} - \hat{\beta}\_{}
$$
And the best solution would be 👍🏼
$$
\\hat{\alpha}\_{x} - \\hat{\\beta}\_{}
$$
See here for all supported LaTeX functions.
WLX
Markdown cells support many features of WLX, similar to how it is done in FrontSlidesSelected.
Embed Figures
For example, if you create a 3D plot:
Figure = Plot3D[Sin[x] Cos[y], {x, -5, 5}, {y, -5, 5}];
Make sure the first letter in a symbol name is capitalized. This is required by WLX syntax.
Then you can embed it into a markdown cell using a custom tag:
.md
Hello there! Here is my plot
<br/>
<Figure/>
Autoupload
Drop a File
Paste a Media File
GitHub repo
To switch to Markdown language, use the .md prefix on the first line.